Design Tokens
什么是 Design Tokens ?
在当今设计领域中,构建一致且可维护的设计系统变得愈发重要。Design Tokens 作为一种创新的工具,正日益受到设计师和开发者们的青睐。而 Design Tokens 是指在设计系统中使用的可重复使用的可配置参数。它是一种在设计中使用的抽象概念,用于定义颜色、字体、间距、边框、阴影等视觉元素的值。通常以一种机器可读的格式存储,例如 JSON 或 XML,以便设计系统和开发团队能够直接使用和解析这些值。
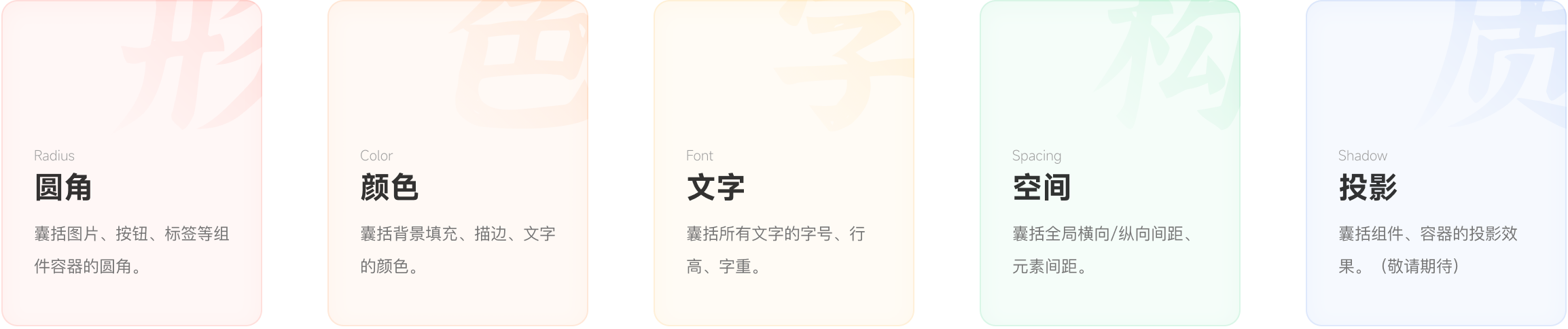
为了能够传达出特定的情感、识别度和品牌形象,组件库从【形】【色】【字】【构】【质】的设计概念中提炼,并且落地到具体的5个视觉元素上:【圆角】【颜色】【文字】【空间】【投影】。将这些基础元素与 Tokens 结合,使之相互影响,共同构成了设计的视觉语言和风格,帮助设计师创建出富有吸引力、一致性和易于理解的视觉作品。

Design Tokens 的价值
1)对于开发
通过 Design Tokens 与 Titian 组件库的紧密关联,设计师和开发者之间可以更轻松地维护和更新组件的样式,确保其与设计稿保持同步,从而提高设计系统的整体一致性、可维护性。同时 Token 抽象化意味着可以在不同的平台和技术栈中共享和重用,无论是在网页、小程序还是其他产品中,都可以使用同一套的设计规范来实现一致的界面风格和交互效果,从而增强品牌认知度和用户体验。
2)对于设计
Design Tokens 是一种抽象化的方式来存储设计属性和样式,可以用于整个设计系统和代码库中,以保持一致的风格。通过使用 Design Tokens ,我们可以轻松地定制页面主题,设置适应不同的品牌风格或用户偏好。
A 一致性
Design Tokens 提供了一种统一的方式来定义和管理设计元素的值,例如颜色、字体、间距等。通过在整个设计系统中重复使用令牌,可以确保不同组件和元素之间的一致性,从而创建统一的用户体验。
B 可维护性
使用 Design Tokens 可以简化设计系统的维护和更新过程。当需要进行设计变更时,只需更新 Tokens 值,而无需逐个修改每个使用该属性的元素。这样可以节省时间和精力,并减少潜在的错误。
C 可配置性
Design Tokens 使得设计属性的值可配置,而不是硬编码在设计元素中。这样,设计系统和产品可以更容易地适应不同的需求和变化。通过调整 Tokens 值,可以快速修改整个设计系统的外观和样式。
D 可复用性
Design Tokens 的主要目的之一是提供可重复使用的值。通过在不同的组件和页面中重复使用 Tokens ,可以确保设计的一致性,并减少重复的工作。这样,设计师和开发人员可以更高效地创建和维护设计系统。
E 连接【设计】与【开发】
Design Tokens 的机器可读性使其成为设计和开发团队之间的桥梁。设计师可以定义和管理 Tokens 值,开发人员可以直接从 Tokens 中获取需要的值,以确保设计和实现之间的一致性。
主题自由定制 Custom Theme(核心能力/作用)
为实现某种外观或风格的设计,我们引入了主题的概念。设计中的每个属性都会被抽象为一个 Design Tokens ,并赋予一个有意义的名称,这些 Design Tokens 的合集被称为主题。我们通过切换预先设置好的主题,从而达到切换整体配色方案和视觉风格,例如常见的白天模式、暗黑模式。同样我们也能针对某一主题种的某几项 Design Tokens 进行调整,从而达到品牌调性的变化。

Tokens 命名规则
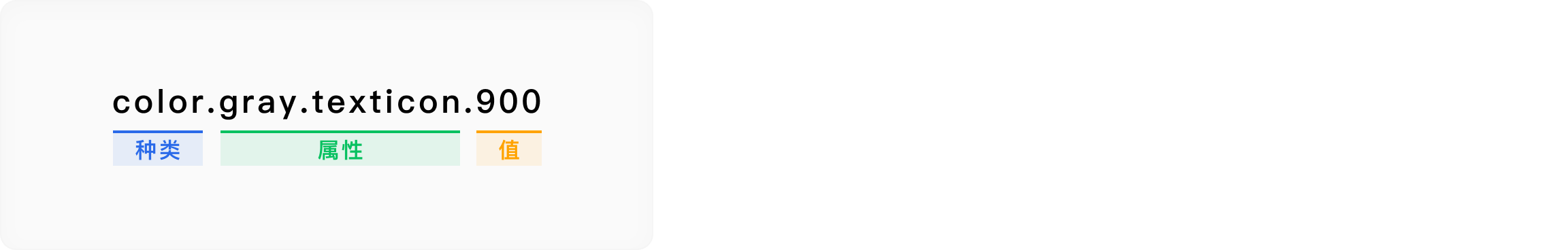
Design Tokens 的命名分为三个部分:【种类】【属性】【值】。种类表示基础属性,例如颜色、字号、圆角等;属性表示种类下的细分类别;值则表示对应的属性值。

Design Tokens 案例演示
1)快速全局替换某个样式
设计与开发之初,我们对每一个属性定一个规范 Tokens ,在后续需要全局替换某一个样式的时候,我们只需要对这个 Tokens 进行修改,那么全局所有相关样式都能立即生效。

2)全局调整视觉样式
Titian 组件库中 ,同一种类、相邻属性的 Design Tokens 存在关联性,使得我们可以通过基础值的调整,控制整体样式的变化。例如,页面间距的 Tokens ,我们修改了一个基础值,同时能够修改整个页面的左右 Padding 、上下 Padding 以及元素间的 Gap 。
